Your cart is currently empty!
WooCommerce synthetic load testing
Share this:

There are many methods for testing website applications. For example: front end performance testing (page size and load times), black box testing, white box testing, regression testing, unit testing, smoke testing, visual regression testing, etc.
One of my favorite methods is load testing. It’s one of the most difficult to pull off, but serves the important purpose of revealing bottlenecks in infrastructure and code.
Within the scope of load testing there is synthetic load testing – combining a synthetic workload with a load generator to accurately simulate the I/O profile and scale you would find in production.
This makes use of web browser based virtual users to represent real users as closely as possible. You must carefully monitor the browser responses to understand exactly where crashes occur and what the user experiences.
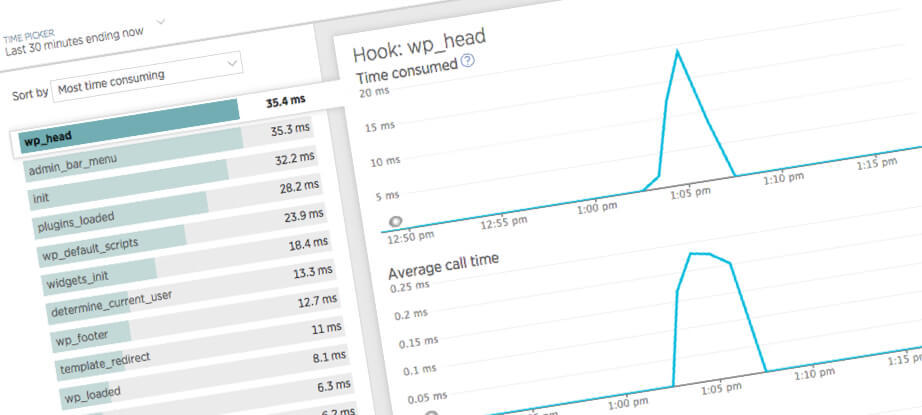
As with any form of load testing, you also need an application performance monitoring utility like New Relic to track and report your web application bottlenecks.
Also, load testing must be ran against a non production database and connected services, but should be ran on production grade equipment. So there are costs associated with setting-up and using a proper development envionment for the test. You may be able to run it at a modest scale on an existing development or staging environment.
Watch me run a synthetic load test of WooCommerce orders using my GitHub project.
Reach out if you’re interested in load testing WordPress and WooCommerce powered applications!
