Your cart is currently empty!
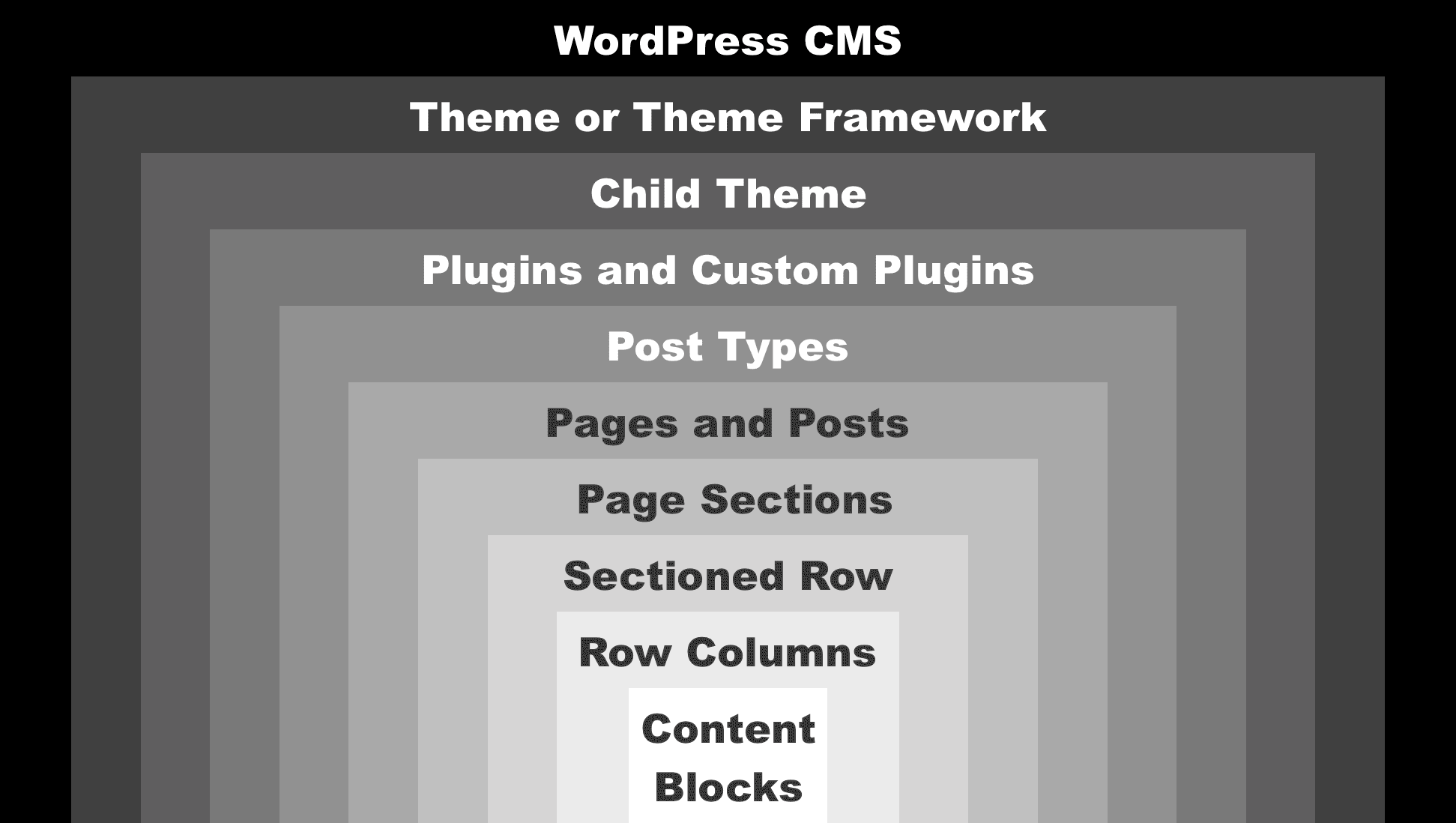
WordPress design hierarchy
Share this:

In an earlier blog post, I wrote about Plugin Strategy to maximize the power of the core WordPress system by closely connecting functional customizations to core APIs. I’d also like to share that WordPress core – and by extension WooCommerce – cleanly optimizes design output in a very maintainable hierarchy.
The components to this design hierarchy, if you imagine them inside a pyramid from top to bottom, are:
- CMS framework
- Theme
- Child theme
- Plugins
- Custom plugins
- Post types
- Pages or posts
- Sections
- Rows
- Columns
- Blocks
Popular responsive page builders (plugin or theme versions available) are Divi* + Divi Commerce, Beaver Builder*, and the Gutenberg editor (currently in beta testing for WP core). These bring a wealth of design capabilities to your sites and to WooCommerce shopping, product, cart, and checkout pages. They can in some regards provide a faster, simpler, and cacheable design tempting system that replaces the need for certain categories of plugins or extensions. They can be much more efficient that stuffing CSS code throughout your site, in both an operational sense and a code efficiency sense.
