Your cart is currently empty!
WordPress blocks, templates, and themes
Share this:

Full Site Editing (FSE) is here. This was just released for production with WordPress 5.9 yesterday, January 25, 2022. This follows earlier development and testing of this new core technology via the Gutenberg beta tester plugin and a variety of block based themes that made early inroads into the tech.
With full-site editing now in core WordPress, themes that don’t already must add support for its editor, which is intended to allow editing of header, footer, post/page templates, and template parts (globalized inner templates).
We also had the latest core theme Twenty Twenty-Two released the same day. However, I’m using the official Blockbase theme by Automattic that dates back to May of 2021. The Blockbase theme is vanilla as its name suggests.
WordPress Blocks have quite a history already:
- They essentially began as Widgets back in May 2007 with WordPress 2.2. One would drag/drop features from WordPress core and plugins into sidebar areas defined by their theme. Some sidebars were actual left or right sidebars whereas other dynamic widget areas were used for preset home page layouts, footer columns, etc. These were not called blocks yet. They worked similarly to blocks except they never rendered content previews.
- Later in December 2018 with WordPress 5.0 the page and post body content editor was upgraded to use a new interface that more resembled dynamic widgets than its predecessor WYSIWYG / TinyMCE. This new editor was called Gutenberg. As the change was disruptive, many resorted to the Classic Editor plugin to disable the new editor on some or all pages and posts. Gutenberg was earlier previewed via the Gutenberg plugin and its development track remains there.
- Next, with WordPress 5.8 last Summer widget sidebars were upgraded to the block editor. This lead to trouble on sites that used larger widgets and many webmasters had to install the Classic Widgets plugin to revert the change.
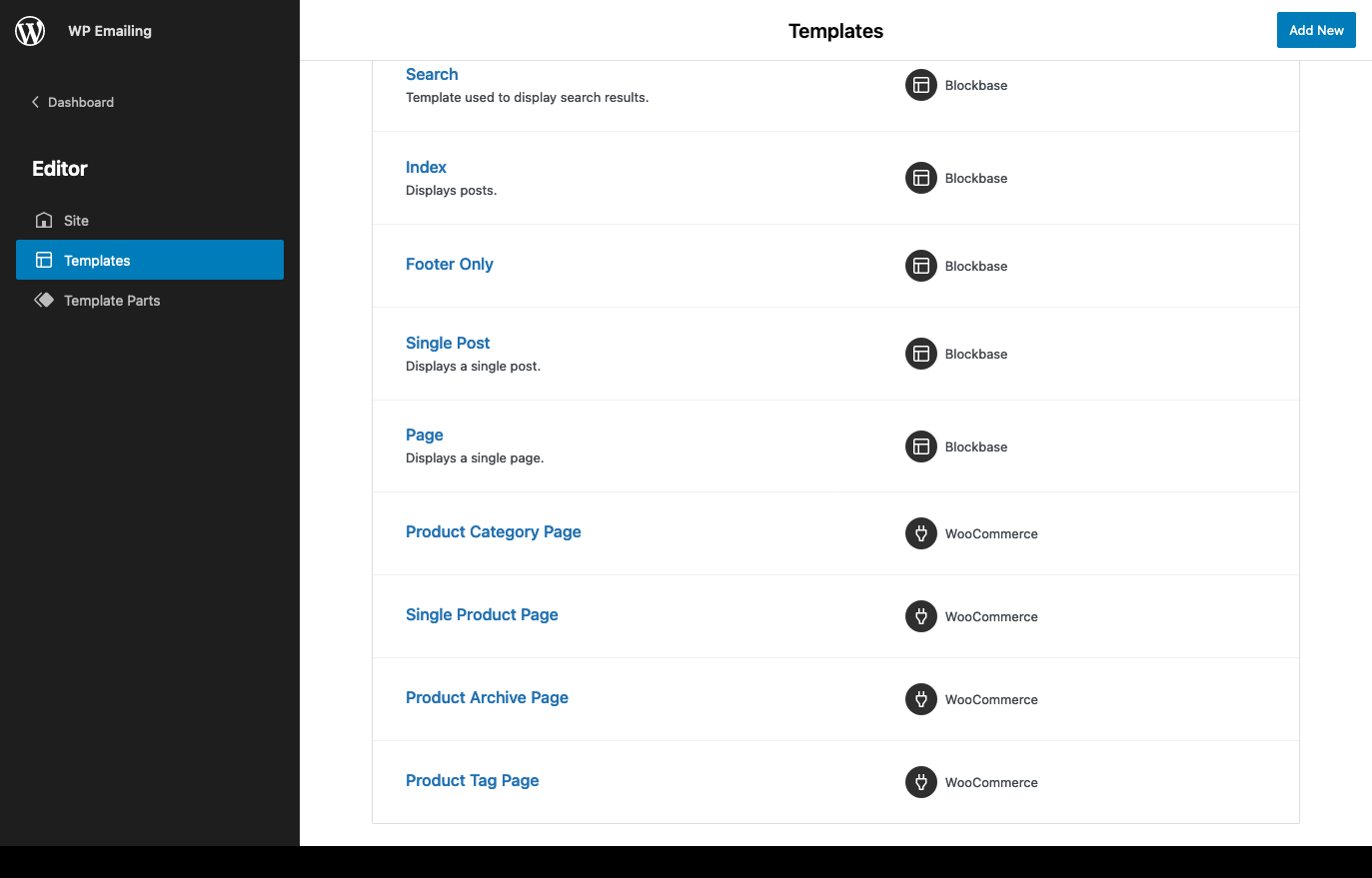
- Now with WordPress 5.9 and Full Site Editing we have theme templates (header, footer, page, post, index, archive, search, 404). We also have template parts allowing us to group and globalize blocks that can be placed within pages, posts, or templates – similar to the dynamic sidebars of earlier. Widgets are no longer necessary as they have not all been converted to blocks and the widget sidebars are no longer relevant to modern more flexible designs.
Commercial third party page builders paved the way for this technology. Divi, Visual Composer, Beaver Builder, Elementor, and so many others built silos within the community with more advanced website editing, albeit with various troubles that come with silos including performance, accessibility, compatibility, vendor finger-pointing, and licensing woes. The commercial page builders found success but they failed to live up to all of the community standards. Just trying to manage their licensing across staging and local copies of a website could drive one crazy!
Now with full-site-editing we can do everything that a Pro builder suite can do, and do it better in terms of cost and performance. However, we do still need to find specialty components / plugins for blocks that aren’t yet available like animated sliders. We also still need to know HTML, CSS and VanillaJS to properly tweak the styles of our sites and do things that aren’t yet in the block settings.
Block editing is a great visual way to lay out and maintain our contents and site configurations, but it does not replace certain things, at least not at this time. Plus as open-source software where we like to “pop the hood” and always will do so!
Regarding WooCommerce, FSE contains editable templates for product category, archive, single, and tag. It’s clear to see how this development will continue. The current version of WooCommerce already includes blocks for products, categories, and query loops. Read about the latest stable features in the article Full Store Editing. There’s been significant development of the new block based Cart and Checkout pages. Features under development can be evaluated using the WooCommerce Product Blocks plugin.
So for the developers and store owners out there – are you ready to move full steam ahead into blocks yet? Looking for help on a project? Let me know…
