Your cart is currently empty!
Cart and Checkout Blocks are going mainstream
Share this:


We have newer WooCommerce Cart and Checkout experiences powered by WordPress Blocks, AKA Gutenberg. These have been available for years via the WooCommerce Blocks beta plugin and were wrapped into WooCommerce core starting in version 6.9 from September 2022. Plugin compatibility has been consistently improving ever since.
As-of the recently released WooCommerce 8.0 this is the default experience for Block Theme based sites (WordPress themes with customizable templates comprised of Blocks). It’s just been announced that starting with WooCommerce 8.4 in December 2023 all new stores will default to the Cart Block and Checkout Block, regardless of the theme. Existing stores will continue to use the classic WooCommerce shortcodes. Don’t wait! Now is the time to get serious about testing and deploying this key upgrade.
Value propositions for these new user experiences:
- Easy look and feel customizations without the need for coding
- Conversion-optimized features and a simplified shopper flow
- Maintain brand identity with visually appeal and consistency
Adapting payment plugins to the WooCommerce Checkout Block
I’ve expanded my free Minimalist Stripe Checkout plugin for compatibility. I’ll outline that process here for payment plugin developers to reference.
Below is more traditional PHP and JavaScript code that most WordPress developers can understand. ReactJS, JSX, and the NPM build process are unnecessary.
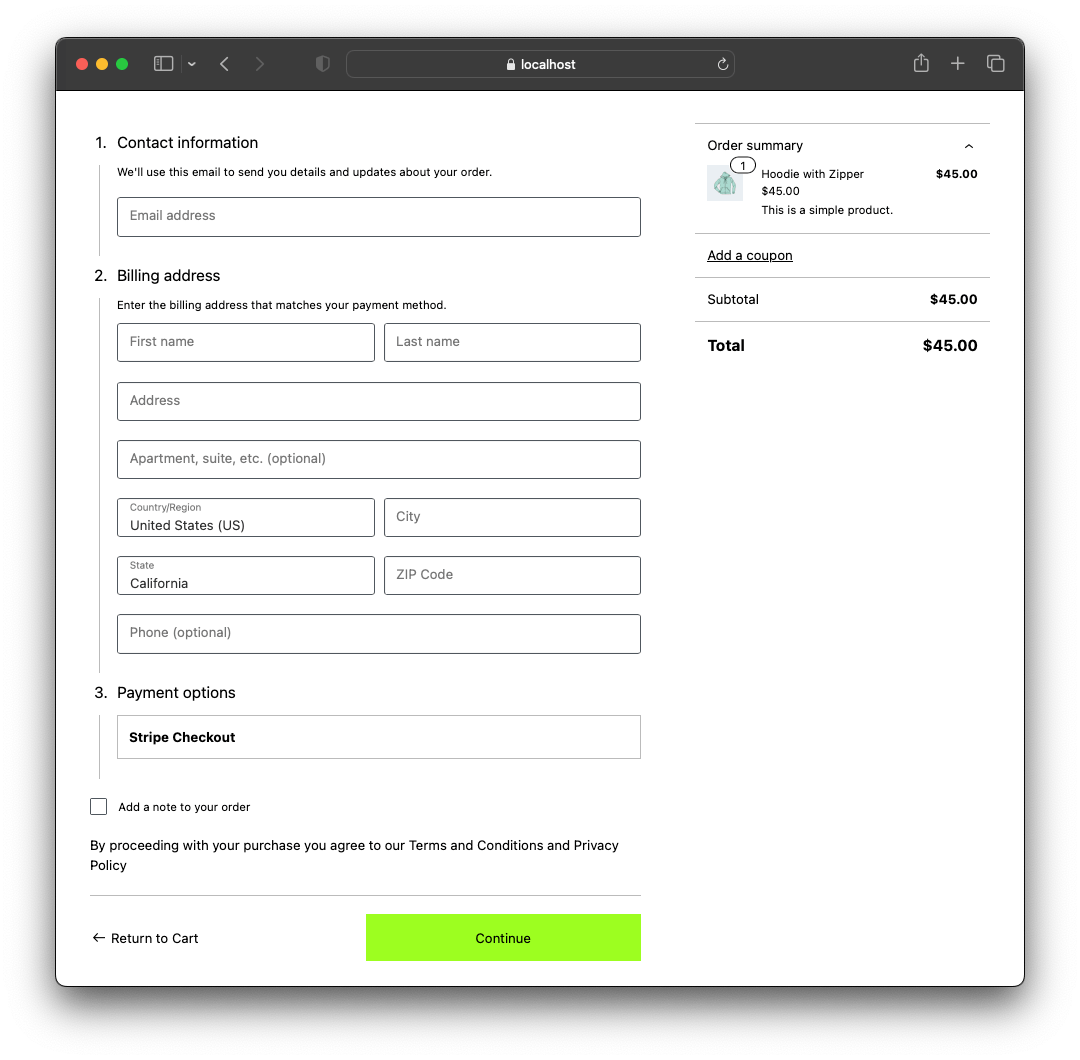
My plugin uses a hosted pay page (Stripe Checkout) and lacks the typical credit card fields, but the code can still help developers understand the architecture and get started.
Create a checkout block JavaScript file
I’ve named this file: checkout.js
const mygateway_data = window.wc.wcSettings.getSetting( 'mygateway_data', {} );
const mygateway_label = window.wp.htmlEntities.decodeEntities( mygateway_data.title )
|| window.wp.i18n.__( 'My Gateway', 'mygateway' );
const mygateway_content = ( mygateway_data ) => {
return window.wp.htmlEntities.decodeEntities( mygateway_data.description || '' );
};
const MyGateway = {
name: 'mygateway',
label: mygateway_label,
content: Object( window.wp.element.createElement )( mygateway_content, null ),
edit: Object( window.wp.element.createElement )( mygateway_content, null ),
canMakePayment: () => true,
placeOrderButtonLabel: window.wp.i18n.__( 'Continue', 'mygateway' ),
ariaLabel: mygateway_label,
supports: {
features: mygateway_data.supports,
},
};
window.wc.wcBlocksRegistry.registerPaymentMethod( MyGateway );Create a PHP class for the block payment method
I’ve named this file: class.blocks-checkout.php
<?php
use Automattic\WooCommerce\Blocks\Payments\Integrations\AbstractPaymentMethodType;
final class WC_MyGateway_Blocks extends AbstractPaymentMethodType {
private $gateway;
protected $name = 'mygateway';
public function initialize() {
$this->settings = get_option( 'woocommerce_mygateway_settings', [] );
$this->gateway = new WC_Gateway_MyGateway();
}
public function is_active() {
return $this->get_setting( 'enabled' ) === 'yes';
}
public function get_payment_method_script_handles() {
wp_register_script(
'wc-mygateway-blocks-integration',
plugins_url( 'checkout.js', __FILE__ ),
[
'wc-blocks-registry',
'wc-settings',
'wp-element',
'wp-html-entities',
'wp-i18n',
],
false,
true
);
if( function_exists( 'wp_set_script_translations' ) ) {
wp_set_script_translations( 'wc-mygateway-blocks-integration');
}
return [ 'wc-mygateway-blocks-integration' ];
}
public function get_payment_method_data() {
return [
'title' => $this->gateway->title,
'description' => $this->gateway->description,
];
}
}Declare compatibility
This goes into the main plugin file:
add_action( 'before_woocommerce_init', function() {
if ( class_exists( '\Automattic\WooCommerce\Utilities\FeaturesUtil' ) ) {
\Automattic\WooCommerce\Utilities\FeaturesUtil::declare_compatibility(
'cart_checkout_blocks', __FILE__, true
);
}
} );Load the block pay method class
This goes into the main plugin file:
add_action( 'woocommerce_blocks_loaded', function() {
if( ! class_exists( 'Automattic\WooCommerce\Blocks\Payments\Integrations\AbstractPaymentMethodType' ) ) {
return;
}
require_once( 'class.blocks-checkout.php' );
add_action(
'woocommerce_blocks_payment_method_type_registration',
function( Automattic\WooCommerce\Blocks\Payments\PaymentMethodRegistry $payment_method_registry ) {
$payment_method_registry->register( new WC_MyGateway_Blocks );
} );
} );