Your cart is currently empty!
Fonts are one of the more critical web page performance items. Some sites load unnecessary fonts, font styles, font formats, failing to set them to load in display:swap mode, or failing to declare the unicode-range to load. Any of these can deteriorate performance.
Thirty-plus fonts most devices already have
There’s no need to load the below fonts with scripts or CSS. The majority of devices support these natively.
- Andale Mono
- Arial
- Arial Black
- Arial Narrow
- Arial Rounded MT Bold
- Baskerville
- Bodoni, Bodoni 72, Bodoni MT
- Bradley Hand
- Brush Script MT
- Cambria
- Century Gothic
- Comic Sans MS
- Consolas
- Copperplate
- Courier
- Courier New
- Dejavu Sans
- Didot
- Franklin Gothic
- Garamond
- Georgia
- Gill Sans
- Impact
- Lucida Console
- Lucida Grande
- Lucida Sans
- Luminari
- Microsoft Sans Serif
- Monaco
- Palatino
- Papyrus
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Fallback
You may use the above fonts directly or decide to use them for fallback so you can limit the primary fonts loaded to specific formats or styles and fallback to the above more economically than loading extra fonts.
serif and sans-serif are the safest to use for fallback. These will kick-in if one of the above fonts is missing from the device’s operating system or if there is a problem rendering a font resource.
CSS styling fonts
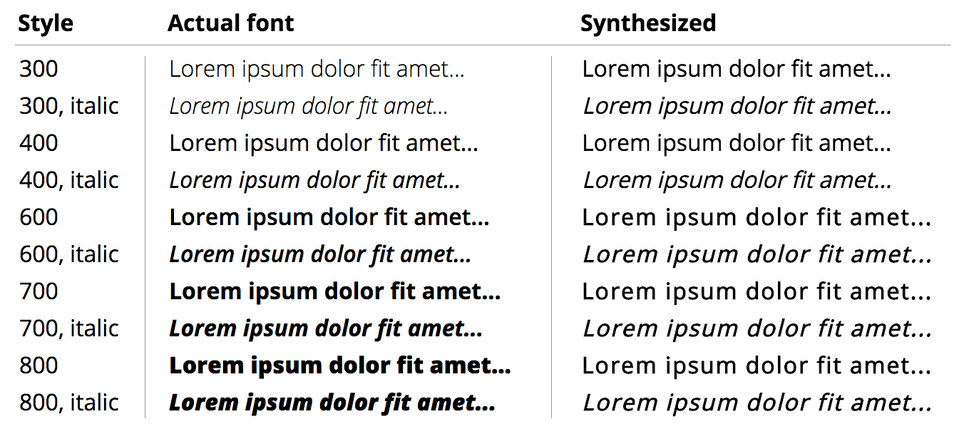
CSS rules can style fonts synthetically. For fonts loaded from a resource or file these are not as correct as using font styles from the font author. They can save you from loading additional font styles from a font resource, depending on how important the styles are to your design and content. There’s also newer variable fonts where the styling synthesis comes from the font resource itself.
Here’s a list of CSS font styling rules to consider for your projects.
- font-optical-sizing
- font-stretch
- font-style: italic, oblique
- font-variation-settings
- letter-spacing
- text-decoration: overline, line-through, underline
- text-shadow
- weight: 100-900
- -webkit-text-stroke
External resources on browser-safe fonts